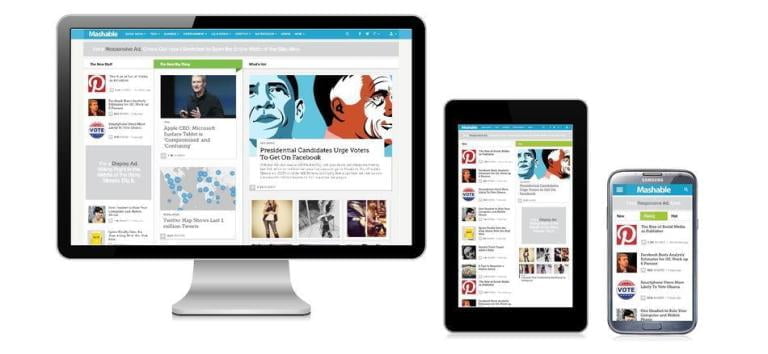
1. İngiliz mimar Christopher Wren, web tarayıcılarının çok değişken tabiatına uygun çalışacak aynı zamanda kullanıcının hareketlerine, bulunduğu platforma, ekran boyutuna ve oryantasyonuna uyabilecek uyumlu web tasarımı kavramını (responsive) bulmuştur.
Mashable’a göre mükemmel kullanıcı deneyimine sahip uyumlu bir e-ticaret sitesi tasarlamak için beş temel tasarım prensibi vardır:
- baş kısım
- fotoğraf galerisi
- ürün açıklaması
- ek bilgiler
- alt bilgi

2. Moda tasarımları ile birlikte web tasarımı ve parçaları da her yıl değişir. Bu parçalar arasında en önemlisi tipografidir (yazı stili). Tasarımcıların kullanması gereken son eğilimlerden biri ‘farklı fontları karıştırma’ akımıdır. CreativeMarket.com tipografi hakkında “Birbirine yakışan birden çok fontu karıştırma artistik, el yapımı fakat buna rağmen parlak ve amaca uygun görülebilir” demiştir. Eskilerin gidip yenilerin kaldığı dünyada web tasarımcıları şu parçalara ise veda edebilirler:
- dönüşümlü içerik alanları
- gereğinden fazla büyük ana resimler
- fazla kullanılan stok resimleri
- otomatik oynayan videolar
- otomatik pop-up’lar

3. 2014 yılında “Flat Design – Sade Tasarım” bir numaralı trend olmaya doğru ilerlese de aslında tarihi 1920’lere dayanır. Sade tasarımın web üzerinde tekrar hayata dönmesi büyük oranda uyumlu tasarımın sayesinde olmuştur. TheNextWeq.com’a bu konu hakkında “Daha fazla ekran boyutu çeşitli daha fazla cihaz internete bağlandıkça tasarımcılar kendi güvendikleri tasarımların yeniden boyutlandırıldığında çirkinleşen desenlere, gölgelere ve sabit resimlere çok fazla bağlı olduğunu fark ettiler.” demiştir. Bu ek elementlerden kurtulmuş olan web sitesi de daha hızlı yüklenir.

4. “Hikaye anlatımlı tasarım” adından da anlaşılabileceği gibi aşağı doğru kaydırıldıkça bir hikaye anlatan ve güçlü görsellerle desteklenen bir tasarım şeklidir. Web tasarımcıların sitelere hikaye anlatımlı tasarımı uygulayabilecekleri tekniklerden biri de mesajınızı resimlerle vermektir. Bu resimler mesajı herhangi bir yazı okumasına gerek kalmadan ve genel durumdan haberi olmasa bile kullanıcıya aktarabilmeli, duygusal bir bağ sağlayabilmelidir. Çok gerçekçi veya soyut resimler kullanılabilir. Arka plan resimleri de bu resimlerin etkili bir başka çeşididir.
5. Animasyonlu web tasarım son yıllarda özellikle portföy, moda ve kampanya sitelerinde oldukça popüler olmuştur. SEOSemanticx’e bu akım hakkında “Bu akım kurumsal web sitelerinde potansiyel müşterileri satışa dönüştürebildiği için hayati önem taşımaktadır. Arka plana sabit bir resim yerine çok güzel bir video koyup tüm ekranı kaplatarak müşterilerinizi işinizin orijinal ve profesyonel olduğuna ikna edebilirsiniz.” demiştir.












Özgünlük ilkesi.
Teşekkürler tavsiyelere dikkat etmek lazım
Sağlam tavsiye